I’m sure you’ve heard about the competition between Divi and Elementor, two of the most popular page builder plugins. If you’re having trouble deciding which is suitable for your website needs – don’t worry; I can help!
In this blog post, we’ll look in-depth at Divi and Elementor to see which plugin offers more features and value for WordPress webmasters.
I’ll compare their ease of use, design abilities, additional functionalities, and cost so that by the end, you will have a clear decision on which page builder is best for your unique needs. So join me as I explore these two WordPress titans side-by-side!

If you want detailed insight into Divi Theme, check out our Divi Theme Review.
The Main Differences Between Divi Vs. Elementor
Here are a few essential ways in which Divi and Elementor are different.
- The Divi builder works hierarchically, so you can see how the body of your website is put together. On the other hand, Elementor gives you more design freedom and a cleaner layout.
- Elementor has a theme builder, also called a window builder, but Divi does not.
- Divi has an A/B testing tool, which is not available in Elementor.
- With the Elementor Cloud website, you don’t have to look for a hosting option because Google Cloud hosting is included in this plan. When using Divi, you must use a third-party hosting service to get hosting.
My Personal Experience:
As a web developer, I’ve had the chance to use a lot of different website builders and design tools. Divi and Elementor stand out as two of the most powerful and widely used page builders among the most famous ones.
In this piece, I’ll talk about my professional use of both Divi and Elementor and what I didn’t like about them.
My Experience using Divi:
Divi is a page builder and theme system for WordPress that was made by Elegant Themes. The first time I used Divi, I was quickly impressed by its easy use.
The drag-and-drop feature lets me make beautiful websites even though I know little about code. Divi has many already-made options that make it easy to start and change a project to fit your needs.
One of Divi’s best features is its visual design, which lets you make real-time changes. This means I could make changes and see how they changed the website’s style and design.
The Divi graphic editor’s flexibility considerably sped up my work and let me make changes quickly.
The theme maker in Divi was also an excellent tool for making custom headers, footers, and dynamic content areas. With Divi’s extensive module library, I could add sliders, forms, galleries, and more to my websites, making them more valuable and interactive.
My Experience with using Elementor:
Elementor is another popular page builder tool for WordPress that is known for its easy-to-use interface and powerful features.
When I first started using Elementor, I liked how easy it was to use and how easy it was to learn. The drag-and-drop editor made it easy for me to build page layouts and change them to meet the needs of my customers.
The template library in Elementor was a big plus. It had many professionally made templates that I could import with one click and then change to fit the needs of the job. Also, Elementor’s Theme Builder made it easy for me to create headers, footers, and other global design elements for multiple pages and change them as needed.
What I liked most about Elementor was its many tools and add-ons. These parts significantly increased the builder’s capabilities by adding sliders, forms, pop-ups, and more. The ecosystem of third-party plugins and interfaces for Elementor gave it even more features and made it easy to use with other tools.
Divi vs. Elementor: Overview
Let’s dive deeper into the Divi vs Elementor comparison to see which performs better.
Divi Overview
Divi is one of the popular WordPress themes, as well as a high-quality web page builder developed by Elegant Themes. It was made 12 years ago in the USA and has become a proficient web page-building tool.

Elementor Overview
Even though it was introduced quite recently in 2016, Elementor has rapidly conquered the web page builder user base. It is an Israeli software company that allows WordPress users to edit their websites with the utmost ease.
With over 5 million active downloads and counting, it wins the popularity contest by a country mile. Elementor also offers a wide range of pre-built templates that can be easily customized to fit your brand identity or unique needs.
Overall, it’s a tool that simplifies the website creation process and helps users take their online presence to the next level.
Divi vs. Elementor UI
It is difficult to compare user interfaces objectively because so much of the decision is driven by individual preferences.
The user interface of Elementor is favored by specific users, while others prefer the one provided by Divi.
Because of this, we can’t pick just one winner in this competition. Instead, I will walk you through the operation of the interface of each tool, and then you can choose the method that appeals to you the most.
Because it will determine how quickly you can construct designs, “speed” in the backend interface is one of the things that should be considered objective. In the past, the backend user interface of Elementor gave off the impression of being “faster.
“The settings panels opened up more quickly, the dragging and dropping went more smoothly, and so forth.
Divi UI

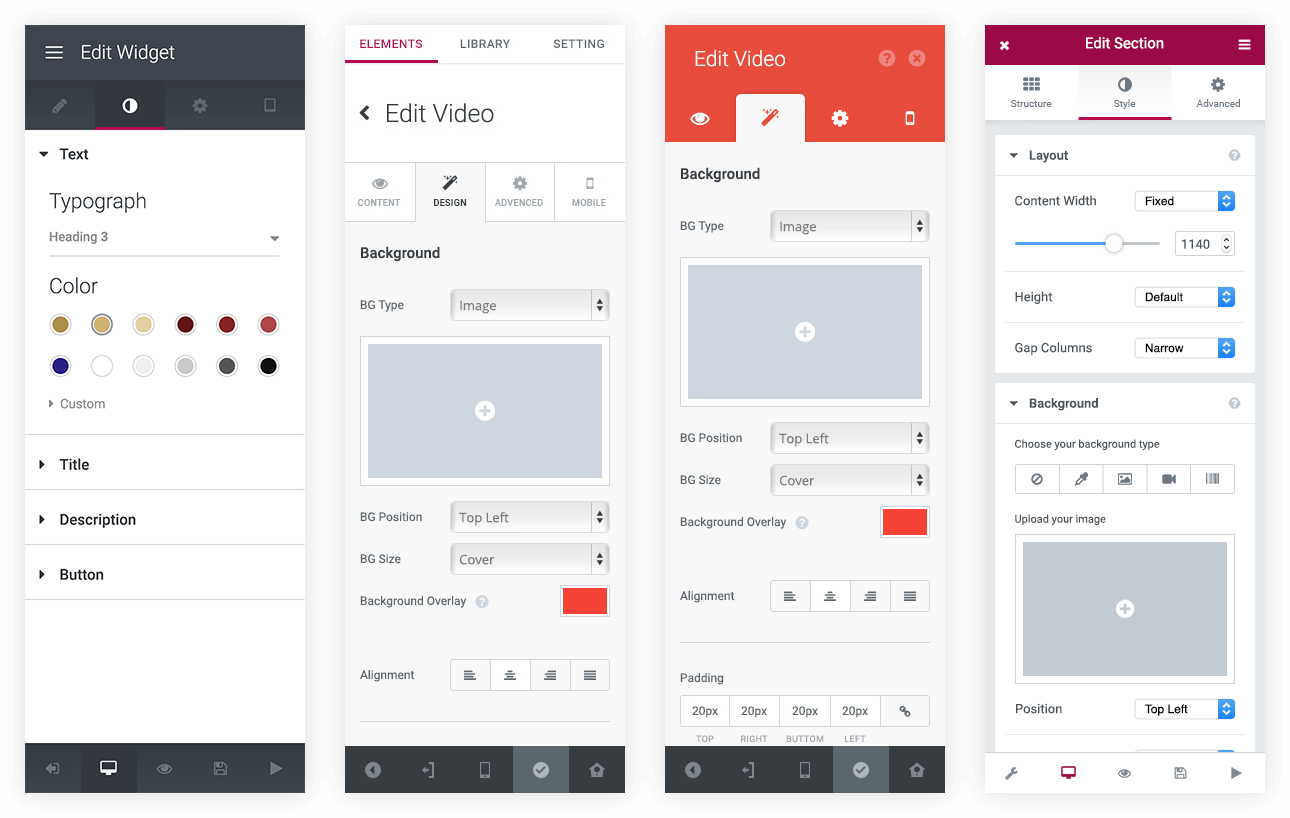
When you launch the visual builder that comes included with Divi, it presents you with a full-screen live preview of your website.
There is a floating toolbar that can be collapsed at the bottom, and there are also floating icons that emerge as you hover over certain portions of your website.
You can insert text or layouts by clicking on the many available icons. For instance, you can insert a new module by clicking the black icon.
Elementor UI

The user interface of Elementor takes a somewhat unique approach to its design. On the right, it displays a real-time preview of the design you’ve created, while on the left, it displays a static sidebar (much like the native WordPress Theme Customizer).
You’ll be managing the settings for the majority of the components of your design in this sidebar. You can, for instance, go through a list of widgets in the sidebar and then drag one of them into your design.
Quick Overview of Unique Features of Divi and Elementor Pro:
| Feature | Divi | Elementor Pro |
|---|---|---|
| A/B Testing | Built-in A/B testing for modules | Requires third-party solutions like Google Optimize or plugins |
| Conditional Logic in Forms | Included in Divi’s form widget | Not available in Elementor Pro’s form widget |
| Role Editor | Granular role editor for user access control | Basic role editor for Elementor interface access |
| Plugin and Theme Versions | Available in both plugin and theme versions | Exclusively available as a plugin (Elementor offers the Hello theme for pairing) |
| Popup Builder | Not a core feature; Third-party solutions available | Built-in Popup Builder with extensive customization options |
| Popup Trigger Options | Limited third-party options | Offers various triggers like time on site, scroll depth, etc. |
| Targeting Rules for Popups | Basic third-party options | Provides detailed targeting rules for controlling popup display |
| Email Opt-in Plugin | Includes Bloom opt-in plugin for email capture | No built-in email opt-in plugin; Requires third-party solutions |
| Drag-and-Drop Popup Builder | Not available with the Bloom plugin | Elementor Popup Builder offers a drag-and-drop interface |
Divi vs Elementor: Pricing Plans
Elementor Pricing Plans:

Elementor is free to download and use with no annual fees as well. This makes it a godsend for those who want to design a web page on a budget.
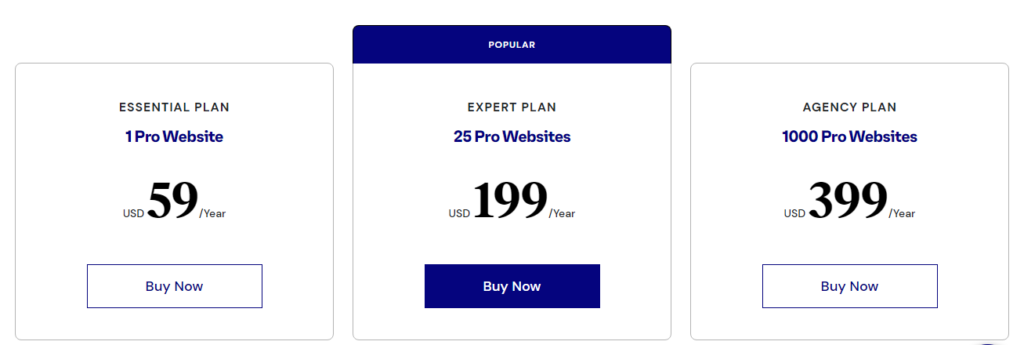
However, if you need features like theme builder and pop-up builder, you must opt for Elementor Pro. Elementary Pro comes with three purchasing plans:
- $59 per year plan – The personal package is the most affordable plan and provides all the benefits of Elementor Pro for one website
- $199 per year plan – The Plus plan allows you to design three websites using Elementor Pro.
- $399 per year plan – This expert package allows you to design up to a thousand websites using Elementor Pro, which is essentially unlimited.
Divi Pricing Plans:

Divi does not offer a free version. However, they have a 30-day money-back policy if you feel like Divi is not for you. Divi comes with two purchasing plans:
- $89 a year plan – This allows you to avail of the services of Divi for an unlimited number of websites.
- $ 249 -lifetime access plan – This tempting offer will let you build unlimited websites for life. This is the option to choose if you plan to make a career out of designing websites.
Verdict: This depends entirely upon the user. Elementor is the winner here if you are a complete beginner. Whereas, Divi takes the cake with their one-time payment if you want to be a web designing pro.
Key Differences of Divi vs Elementor
| Aspect | Divi | Elementor |
|---|---|---|
| Integration with Theme | Integrated theme, providing a complete design solution | The standalone plugin that works with any WordPress theme |
| Builder Interface | Divi Builder – Powerful and integrated drag-and-drop builder | Elementor Builder – User-friendly and feature-rich drag-and-drop builder |
| Pre-built Layouts | Vast library of pre-built layouts | Template Library with pre-designed templates |
| Theme Building | Theme Builder feature for customizing various site elements | Focus on page building, with less emphasis on overall theme customization |
| Pricing Model | Subscription-based pricing with yearly or lifetime options | Free version with premium features available (Pro version with annual subscription) |
| Flexibility | Tightly integrated with its theme, less theme flexibility | It provides flexibility to work with various WordPress themes |
| Community and Support | Active community forums and support from Elegant Themes | Active community forums and support for Elementor |
Pros & Cons of Divi vs Elementor Pro:
Divi:
| Pros | Cons |
| ✔️ Lifetime Plan | ✖️ No Gutenberg Integration |
| ✔️ Dual Editing | ✖️ Shortcode Dependency |
| ✔️ Developer-Friendly | |
| ✔️ 24/7 Live Chat Support | |
| ✔️ Responsive Design |
Elementor Pro
| Pros | Cons |
| ✔️ Free Version | ✖️ No Lifetime Membership |
| ✔️ Gutenberg Integration | ✖️ Limited Websites |
| ✔️ Compatible with almost all WordPress themes | |
| ✔️ Affordable Pro Version | |
| ✔️ Hosting plans bundled with Elementor Pro |
Customer Support
Customers with a valid license for Divi or Elementor can get help 24 hours a day, 7 days a week. Overall, though, Divi has a slight advantage because it gives you more ways to get in touch with help.
Elementor Support
Elementor has an extensive and detailed support page with hundreds of articles to help you get started and master Elementor. They also have a YouTube channel with hours of video to enhance your ease of understanding.
Paid users of Elementor will get special help via tickets 24 hours a day, 7 days a week. Also, Elementor keeps a public knowledge base with a lot of information about how to use basic features, fix common problems, and so on.

Elementor also has a big public group on Facebook where more than 98,000 people can help each other out. This is a good choice for people who use Elementor for free or for money.
There are also separate groups for popular questions, like Elementor + Which Theme? and Elementor + Which Plugin?, and a community just for Elementor Pro.
Because there are so many people in Facebook groups, you’ll often get a faster answer there than if you send a ticket.
Divi Support
All Elegant Themes users with a valid license get paid help 24 hours a day, 7 days a week. You get live chat help through Intercom, the same support method we use at Kinsta.
This is a big plus since live chat help is hard to find in any WordPress theme or app.

Also, you can still use their older topic help system if you want to. The Elegant Teams staff no longer answer questions on the site, so it is up to the community to help. Or, you can help yourself by reading the thorough information in the knowledge base.
You can also get help from the Divi Theme Users group on Facebook, which has more than 64,200 users.
Verdict: Elementor support has been accused of being slow-responsive by users. Divi users, meanwhile, have not had a problem in that regard. So Divi turns out to be the winner in the battle of customer support.
Features Comparison of Divi vs Elementor
dd more features to the comparison:
Feature |
Divi |
Elementor |
|---|---|---|
| A/B Testing | Built-in A/B testing for module split-testing | Requires Google Optimize or a third-party plugin |
| Popup Builder | N/A | Integrated Popup Builder with versatile popup types |
| Targeting Rules | N/A | Advanced targeting rules for precise popup triggers |
| Template Library | Access to a wide selection of pre-designed layouts | Offers a rich template library with customizable options |
| Theme Building | Comprehensive theme-building options | Limited theme-building capabilities |
| Pricing | Offers both lifetime and annual licenses | Annual subscription-based pricing model |
| WooCommerce Support | Fully compatible with WooCommerce | Provides WooCommerce support for online stores |
| 3rd-party Integrations | Supports numerous third-party plugins and extensions | Offers compatibility with third-party integrations |
| Custom CSS Control | Allows adding custom CSS to elements | Provides a custom CSS control for precise styling |
Why Do You Need a Page Builder?
In the past, web developers took pride in their ability to create and build websites, and the idea of non-tech-savvy users attempting to make pages was seen as a joke.
However, times have changed. A WordPress plugin has revolutionized the process, giving non-tech-savvy users the control and power to build their pages without dealing with complex coding.
This game-changing plugin is known as a page builder. Using a page builder allows users to save time and effort by structuring and designing their pages without coding skills. But how does it work?
WordPress page builders make website building accessible to every user through their easy drag-and-drop visual editing. All it takes is a creative mindset to create stunning pages.
But are page builders only for non-tech-savvy users? No, even coders can leverage these tools to their fullest potential. They can make desired changes to existing code and save time, effort, and money through drag-and-drop editing.
Now that you understand the benefits of page builders, let’s explore the basics of two leading contenders for the best WordPress builder: Divi and Elementor.
Quick Links
- Divi Theme Review
- Divi Child Themes
- Divi vs Astra
- Divi vs Wix
- Feature Comparison Of Divi vs Elementor
FAQs: Divi vs Elementor
Yes! Elementor can be installed for free, and there is also no annual fee to be paid for using Elementor. However, Elementor Pro needs to be paid for if you want an upgrade to more features and benefits. The price for Elementor Pro is $49, $99 & $199 per year for personal, plus, and expert plans, respectively.
Yes and no. Divi consists of two options for purchase at $89 and $249. The first option involves the payment of an annual fee. But $249 is a one-time purchase option and will save you a lot of money in the long run.
Divi is a versatile page builder and can be used in tandem with a lot of external plugins. However, there can be no guarantee that it will work well with any extension. Contact Divi customer support if you are unable to run any particular extension. 👉 Is Elementor available to install and use for free?
🤟 Do I have to pay annual fees for Divi?
🙌 Is Divi compatible with all third-party plugin extensions?
Conclusion: Winner of Divi vs Elementor 2024– Which Is The Best?
As I have shown you, Divi and Elementor provide various features that allow users to create unique and compelling websites. While both thrive in website design, which one is better?
Ultimately, the decision will come down to each user’s individual needs. Divi offers an intensive page customization experience with an all-in-one package.
On the other hand, Elementor is more straightforward and has a much faster learning curve. I have personally used both products before with great results.
Ultimately, I believe the best way to decide which builder is right for you is to try them out yourself. Please take advantage of free trials or demos to understand how they operate.
That way, you can choose the best web builder for your needs!