If you’re looking for an easy way to build your website and are already familiar with page builders, you might be stuck choosing between two popular options: Beaver Builder vs Divi Builder. These tools make it simple to create custom web pages without using templates. They let you move things around and design your site how you want.
But picking the right one can be tricky with so many page builders. That’s where this article comes in.
I’ll explain the main features and advantages of Beaver Builder and Divi Builder so you can decide which one’s best for your project. If you’re already familiar with page builders, this guide will help you make the right choice.

Divi Builder vs Beaver Builder
At first glance, it might seem like Divi Builder and Beaver Builder are quite similar. But when you dig deeper, you’ll uncover subtle differences that can make one of them a better choice, depending on your needs.
If you’re just getting started and want something straightforward, Beaver Builder is a solid choice. However, if you want to dive into more advanced customization, Divi has some great options.
I suggest checking out our detailed comparison of Divi Builder vs. Beaver Builder below to get the full scoop. It’ll give you all the information you need to decide on your project.
Overview of Divi

Divi, created by ElegantThemes, is a powerhouse in the website design world. It’s a go-to choice for over 880,000 users, thanks to its reputation for delivering what people need.
Who’s Divi designed for? Well, it’s tailor-made for folks who crave a stunning website but don’t want to dive into the technical stuff or tinker with complicated code. In other words, it’s for those who want things to work smoothly.
Here are some examples of who might find Divi a perfect fit:
- Small business owners
- Bloggers
- SEO experts
- Affiliate website owners
- Content creators who are building their own sites
- Web designers
- Digital marketing agencies
If you fall into any of these categories and want a hassle-free way to get your website up and running, Divi might be your golden ticket.
Beaver Builder Overview

Now, when it comes to Beaver Builder, it’s got a different crowd in mind. While ElegantThemes gears towards the less “tech-savvy” bunch, Beaver Builder sets its sights on a more developer-oriented audience.
Beaver Builder caters to those who have a passion for design and development and love to get their hands dirty with code. It’s for folks who want full control over their website and the freedom to customize things just as they envision without being boxed in by pre-set designs.
Here’s a glimpse of who might find Beaver Builder their best friend:
- Web developers
- Web designers who enjoy tinkering with code
- Digital agencies
- Freelancers
If you see yourself in any of these categories and crave the power to fine-tune your website to perfection, Beaver Builder could be your ideal choice. It’s all about giving you the control to make things work your way, not the way a pre-designed template dictates.
Configuring Divi Builder
Setting up the Divi Builder plugin is a breeze, and I’m here to guide you through it step by step.
Installation and Activation: First, install and activate the plugin. This part is pretty standard for any WordPress plugin.
Plugin Options: Once the plugin is activated, you’ll find a “Plugin Options” menu. Click on that to access the settings.
Updates Section: In the “Updates” section, you’ll see fields for your username and API key. Providing this information ensures that you receive automatic updates for the Divi Builder. Keeping your builder updated on the latest features and security is essential.
Configuring Beaver Builder: Step-by-Step Guide

Configuring Beaver Builder is a straightforward process. Here are the steps to get you started:
Step 1: Install and Activate Beaver Builder
- Log in to your WordPress admin dashboard.
- Navigate to “Plugins” in the left-hand menu.
- Click “Add New.”
- In the search bar, type “Beaver Builder.”
- Locate the Beaver Builder plugin and click “Install Now.”
- After installation, click “Activate” to enable the plugin.
Step 2: Access Beaver Builder Settings
- Once activated, go to “Settings” in the left-hand menu.
- Click on “Page Builder” or “Beaver Builder” (depending on the version you’re using).
Step 3: Configure General Settings
- In the General settings tab, you’ll find options to enable or disable Beaver Builder for various post types (pages, posts, custom post types). Adjust these settings according to your preferences.
- You can also choose whether to show or hide Beaver Builder settings in the WordPress editor.
Step 4: Configure Permissions (Optional)
- To manage user permissions, navigate to the “Permissions” tab.
- Here, you can specify which user roles can access Beaver Builder and its features. Adjust permissions as needed.
Step 5: Configure Templates (Optional)
- If you’d like to use pre-designed templates, go to the “Templates” tab.
- Beaver Builder offers various templates for landing pages, content pages, and micro-pages. You can select or customize these templates for your projects.
Step 6: Save Changes
- After configuring your settings, don’t forget to click the “Save Changes” button to apply your preferences.
Step 7: Use Beaver Builder
- To start using Beaver Builder, create a new page or edit an existing one.
- You’ll notice a “Page Builder” button or similar options that allow you to launch the Beaver Builder interface.
- Begin building or customizing your page using the intuitive drag-and-drop editor.
Step 8: Publish Your Page
- Once you’ve designed your page to your liking, click the “Publish” or “Update” button to make your changes live on your website.
Beaver Builder vs Divi – WordPress Page Builder UI and UX
Divi – Interface

When you dive into Divi Builder, it’s evident that ElegantThemes has put some serious thought and effort into crafting a top-notch user experience.
They’ve been at this game for a while and have gathered valuable feedback from their thriving community. This builder is a testament to their dedication to design and usability.
1. Focusing on User Experience: A Winning Formula
Elegant Themes knows what their users want, and they’ve delivered. With over 880,000 sales, they’ve struck a chord with a particular crowd.
Divi Builder caters to those who want a website without fussing with the nitty-gritty technical details or code. They want things to work seamlessly, and Divi makes that happen.
2. A Visual Experience: Divi’s Front-End Editor

Divi has seamlessly integrated its front-end visual editor with the back-end, making it user-friendly. You can still revert to the classic Divi backend editor or even the classic WordPress post editor.
3. Real-Time Designing: What You See Is What You Get (WYSIWYG)
One standout feature is the real-time editor, allowing you to design and visualize your page as you work. No more guessing or refreshing the front end to see your changes – you see it as you design it. ElegantThemes dubs this “A new visual experience.”
4. The User Interface (UI): A Closer Look
The new Divi visual builder replaces the older back-end/front-end editors, offering a complete What You See Is What You Get (WYSIWYG) experience.
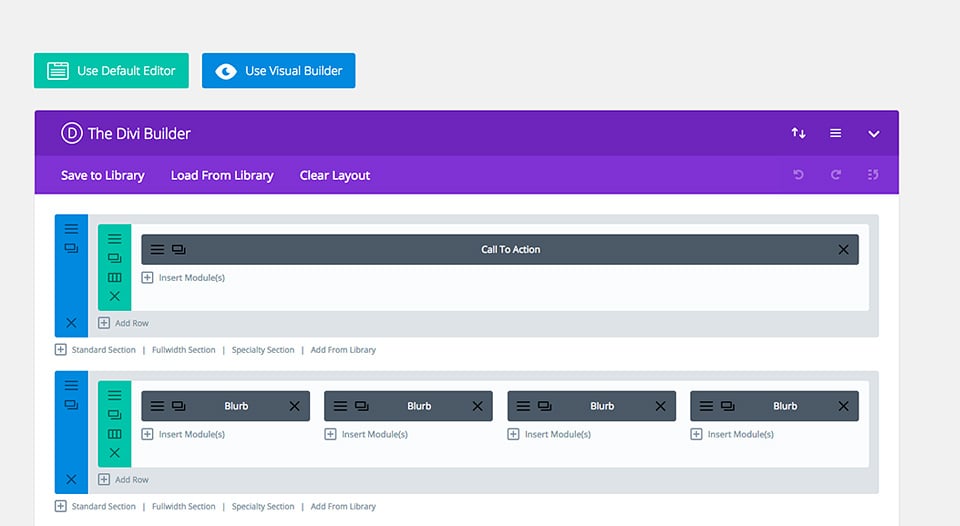
5. Creating Sections and Columns

Divi enables you to create sections for various parts of your page, including standard, full-width, and specialty sections. You can choose column-based structures with various combinations, making it highly versatile.
6. Modules and Customization

Modules can be added to individual columns with content and design options. Dragging and dropping, you can easily reposition modules, columns, rows, and sections. There are handy buttons for actions like deleting, duplicating, or opening settings.
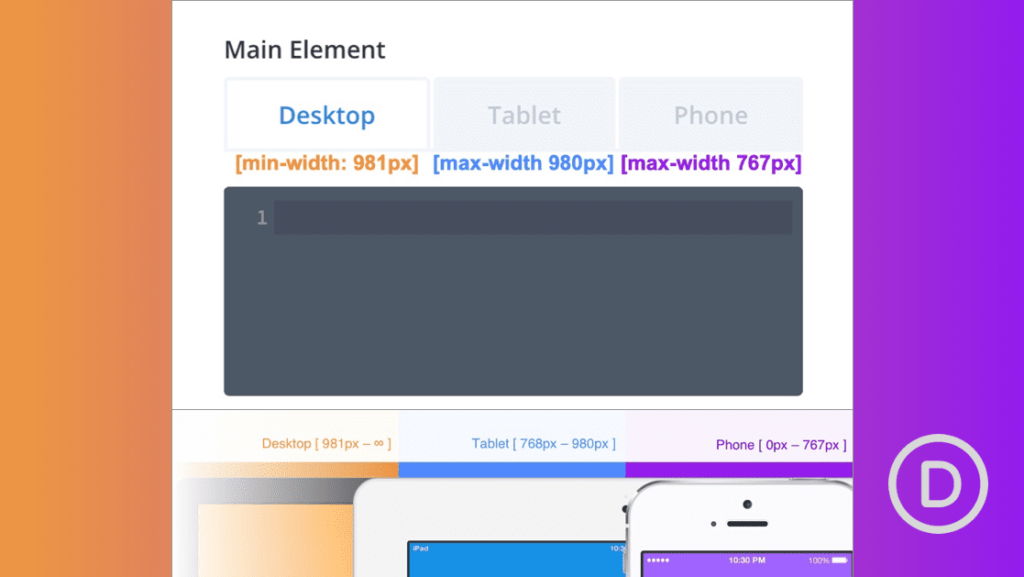
7. Responsive Design
Divi doesn’t just offer drag and drop; it maintains responsiveness as you design. You’ll be working with live blocks of content and elements, dragging actual pieces around, all while ensuring everything looks great on any device.
8. Responsive Editing:
You can drag and drop modules, rows, and columns and copy, paste, delete, or edit them. The interface maintains responsiveness, ensuring your design looks fantastic on all screens.
So, as a user, you get the best of both worlds: a user-friendly interface with powerful customization options. It’s a win-win for those who want to create beautiful websites without the headache of coding.
Beaver Builder Interface
Regarding page builders, Beaver Builder has stepped up its game. It’s not here to play catch-up; it’s here to dominate.
1. Dual Editing: Frontend and Backend, Check!
One thing Beaver Builder doesn’t compromise on is choice. It offers both frontend and backend editing, ensuring you can work where you’re most comfortable.
2. Universal Application
Beaver Builder isn’t picky. It works on pages, posts, and most other WordPress custom types as long as it is enabled. Let’s dive into the details.
3. Backend Brilliance
- Accessing the Backend: First, you’ll log in to your dashboard. Head over to Posts > Add New, where you’ll find the “Page Builder” button, ready to launch the builder interface.
- Choosing Your Template: The fun begins with template selection. You can opt for a ready-made template or start from scratch with a blank canvas, letting your creativity run wild.
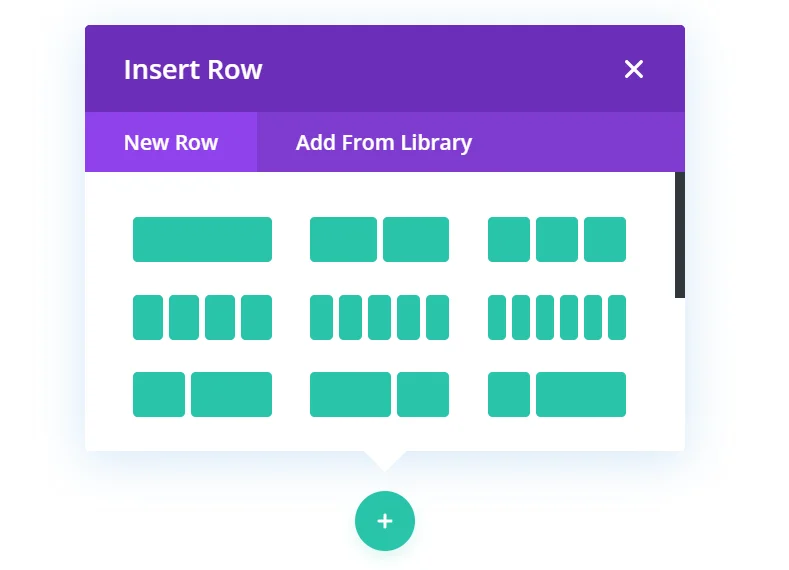
- Layout Crafting: Next up, choose your row layout. The left sidebar offers an array of options. Access the “Add Content” button on the top-left menu.
- Column Structures: Beaver Builder caters to various layouts, offering one to six columns and rows with left, right, or both sidebars. Drag and drop your desired layout onto the page.
- Adding Modules: Modules are your building blocks and reside in the left sidebar. Pick a module and drop it into the column of your choice. Each module comes with its own settings window for content and style.
- Fine-tuning: Customize to your heart’s content. Rearrange rows and modules by dragging and dropping. You’ll find dedicated buttons for actions like deleting, duplicating, or tweaking settings.
- Flexible Row Structure: You’re not locked into your initial column structure. Feel free to adjust it as needed.
4. Frontend Freedom
- Frontend Editing: For those who prefer working on the live side, visit the page you want to edit and hit the “Page Builder” button. You’ll be welcomed with the same intuitive interface.
- Seamless Transition: Whether you’re in the backend or frontend, the experience remains consistent. Add rows, modules, and widgets and manage them with ease.
Divi vs Beaver Builder: Pre-made Layouts
Beaver Builder Pre-made Layouts:
Beaver Builder is praised for its efficient utilization of premade layouts, drastically reducing content creation time and aiding comprehension of advanced layouts.
While it may not boast the same quantity of templates as Divi, the templates it does offer maintain high quality. Landing page templates, totaling 15 with an additional blank canvas option, cover various businesses like gyms, restaurants, and more.
Upon selecting a landing page template, you can replace or append it to your current layout. The ease of inserting and customizing these premade layouts is a standout feature, enhancing productivity and design flexibility.
Content page templates, numbering 25, cater to various website needs, from showcasing team information to integrating signup forms.
Additionally, Beaver Builder provides an array of pre-built rows that can be seamlessly integrated into any section of your page. Leveraging their templating system proves instrumental in expediting new layout creation and fostering reusability.
Saved templates, rows, columns, and modules are easily managed and edited, offering a seamless user experience.
Beaver Builder effectively integrated premade layouts into their interface, ensuring swift integration and customizable adaptability for efficient content creation.
Divi Pre-made Layouts:
Like Beaver Builder, Divi provides an extensive array of premade layouts for users, boasting over 1,100 layout packs.
Among these, 150 are comprehensive packs tailored for various website sections, including the About page, blog, landing page, and gallery.
Users can opt for a premade layout when launching Divi Builder on a new page. Additionally, the Divi Library, accessible from the main menu, offers options to insert premade layouts, saved layouts, or entire pages.
Users can refine their layout search using the search box or by selecting from 13 categories to which layouts are assigned.
Before inserting a premade layout, it’s advisable to save the current layout, as Divi Builder will overwrite it. Layout packs showcase all included layouts, and users are encouraged to view live demos to visualize their website’s potential appearance with a specific design.
Customization options abound once a layout is inserted, allowing for color changes, module additions, and irrelevant section removal.
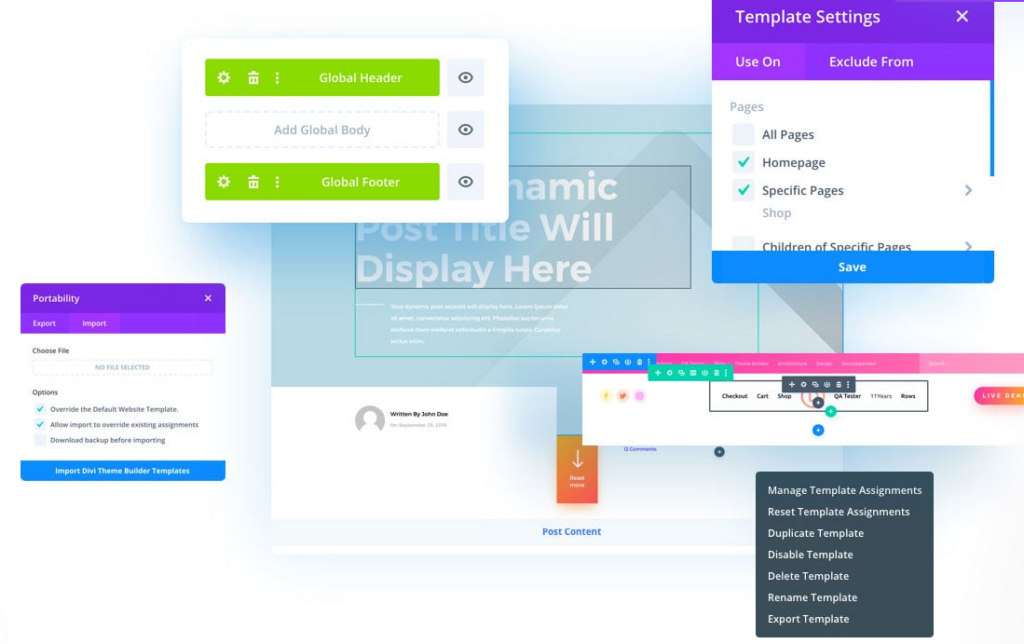
Divi Builder’s capabilities extend to the Divi Theme Builder, a remarkable tool facilitating custom page template creation and subsequent assignment to posts, pages, and custom post types.
Users can tailor headers, bodies, and footers within each template, specifying where these templates should apply on the website.
For instance, one can design a unique blog layout while excluding certain post categories. Saved layouts are conveniently managed and categorized in the Divi Library.
Divi vs Beaver Builder Modules
Divi Builder Modules

Alright, let’s dive into Divi Builder’s treasure trove of modules. Imagine having over 200 building blocks, each designed to bring your WordPress site to life. Let’s take a look at some highlights:
- Performance Updates: Divi has been working hard to ensure your pages load faster than ever. Thanks to behind-the-scenes code improvements, your site’s performance is top-notch.
- Intelligent CSS: Divi is all about efficiency. It now loads only the needed CSS, making your pages snappy.
- Smart Styles: Say goodbye to style duplication. Divi streamlines stylesheets to reduce redundancy and boost loading speed.
- Dynamic PHP: Speedy processing is necessary, and Divi delivers with dynamic PHP handling.
- JavaScript Optimization: Divi knows the value of optimized JavaScript for a smooth user experience.
- Gutenberg Stylesheet Deferral: Divi plays well with WordPress’s Gutenberg editor by deferring its stylesheet.
- jQuery Deferral: Divi keeps things tidy by deferring jQuery, ensuring a clean and efficient codebase.
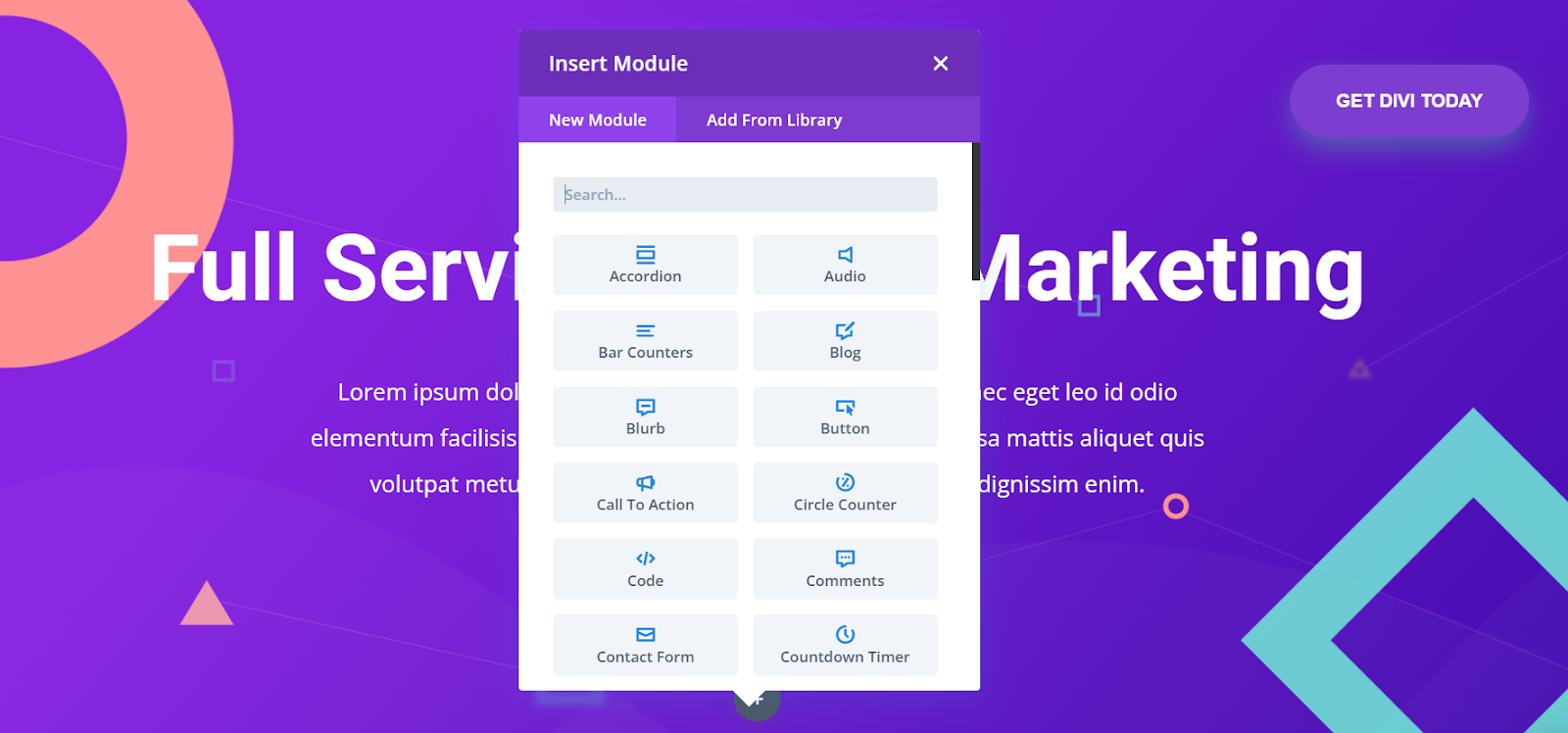
Now, let’s talk modules:
- Essential Elements: Divi has you covered with basics like Text, Search, Accordion, Buttons, and more.
- Creative Choices: Get creative with elements like Counters, Opt-ins, Portfolios, Logins, Maps, Testimonials, and Video Sliders. There’s a module for practically any design need.
- Endless Possibilities: With over 200 supported elements, your design possibilities are vast. You’re sure to find the perfect module for your project.
- Extend with Plugins: Don’t worry if you need something extra. Divi supports additional module plugins for those unique requirements.
- The API Magic: With the introduction of an API in version 3.1, developers are cooking up custom elements and modules. Get ready for exciting possibilities!
- Using a Module: Adding a module is a breeze. Just click on your desired module, and it lands in your post. Now, it’s time to fine-tune:
- Content: This section covers everything related to your module’s content.
- Design: Dive into colors, fonts, backgrounds, borders, margins, and padding to make your module shine.
- Advanced: For the tech-savvy, this section offers fields to add custom CSS IDs and classes or apply custom CSS before or after the module or to the main content.
- Exciting Times Ahead: As Divi continues to evolve, developers are bound to create incredible modules and elements. Stay tuned for the magic that unfolds!
Beaver Builder’s Modules
Alright, fellow designers, let’s delve into the world of Beaver Builder’s modules. Unlike Divi’s 200+ modules, Beaver Builder offers a more streamlined selection, dividing them into three categories:
- Standard Modules: These are your fundamental building blocks, including Text Editor, Heading, HTML, Button, Image, Video, Audio, and Separator.
- WordPress Widgets: Familiar WordPress widgets like Archives, Calendar, Categories, Meta, RSS, and Navigation Menu are here, making integration seamless.
- Saved Modules: In this section, you can access any custom modules you’ve created and saved for future projects.
- Module Management: Now, let’s explore how to manage these modules. Beaver Builder provides three key sections for configuration:
- General: This is where you fine-tune the settings related to the module type. Get it just the way you want it.
- Style: Customize the look with options for color, alignment, fonts, and styles for desktop and mobile views. Make it visually stunning!
- Advanced: Here’s where the magic happens. Configure visibility, add animations and even apply your CSS class and ID to give your module that personal touch.
Want to see Beaver Builder in action? Check out the Beaver Builder website for a clearer demo of its features.
Now, let’s talk templates. Beaver Builder simplifies your life with pre-defined layouts to help you create stunning websites in minutes, not weeks. That’s a game-changer!
Divi vs Beaver Builder Templates
Divi Templates

When Divi version 3.0 hit the scene, it brought a game-changing feature – ready-made templates. Initially, there were over 100 templates to get you started quickly. Fast forward to today, and you have a treasure trove of 2,000+ templates at your disposal!
Here’s how you can dive into these templates:
When creating a new page or post, click “Choose a premade layout.”
Now, let’s talk variety. Divi’s professional layouts for every occasion – landing pages, “coming soon” pages, about me, contact us, team pages, and even maintenance pages. And for your website’s core areas like the homepage, blog, shop, and portfolio, there are multiple variations.
Now, the real question is, are these templates any good? Absolutely! These templates are your secret weapon to creating stunning websites without a deep dive into design or coding. You pick a template, customize the text, images, and content to match your vision, and you’re ready. It’s like having a design team in your pocket.
Did I mention there are more than 2,000 layouts available right now? That’s a treasure chest of options!
But here’s the real gem: Complete Website Packs. These bundles contain 7 to 8 meticulously designed pages tailored to specific niches and industries. Say you’re a restaurant owner – there’s a pack with everything you need to launch your online presence. The same goes for design agencies, fashion blogs, travel agencies, weddings, SaaS companies, etc.
You don’t have to be a design whiz – import the design and tweak the content to match your unique needs. There are 31 layout packs with 250 pages designed to cater to your specific industry or niche.
For instance, the Restaurant Landing Page pack has 8 pages, with hours of operation in the footer for easy customer access. Design Agency is a 9-page bundle showcasing the creativity of digital or design agencies. Fashion Landing Page, with 8 pages, lets fashion bloggers brand their image effortlessly. And that’s just the tip of the iceberg.
So, whether you’re into yoga, running a coffee shop, or even managing a law firm, a layout pack has your back. And guess what? ElegantThemes keeps adding more layouts to cater to even more niches. If you don’t find your exact industry, don’t worry – you can easily customize an existing layout to suit your needs.
In my experience, these templates are a total game-changer, making web design a breeze for anyone, from beginners to pros.
Beaver Builder Templates

Beaver Builder doesn’t fall short when it comes to professionally designed templates. When creating a new post, you’ll be prompted to choose a template immediately. You can switch templates later by clicking the “Templates” button.
Now, let’s break down what Beaver Builder offers regarding templates. There are three main types:
- Landing Pages: These templates are perfect for various niches, including small businesses, fitness and sports, magazines and fashion blogs, law firms, photography portfolios, music artists, restaurants, creative agencies, etc. Whether you’re launching a fitness website or showcasing your photography skills, Beaver Builder’s landing page templates have got you covered.
- Content Pages: Sometimes, you don’t need an entire website template; you want to fine-tune specific pages. That’s where Beaver Builder’s content page templates come into play. They cover essential pages like About Us (available in several styles), services, photo and design portfolios, team pages, contact pages (again, with various styles), pricing pages, and blogs (offered in multiple styles). And remember, the list keeps growing!
- Micro Pages: If you ever need small, standalone sections or minimalist pages, Beaver Builder has got those covered, too. These micro pages are perfect for adding specific content without the fuss of a full page.
Now, let’s dive into some of the fantastic landing page templates that Beaver Builder offers:
- Small Business Template: Tailored for small businesses, this template helps you create a quick online presence.
- Fitness, Gym, or Sporty Template: Perfect for fitness and sports-related websites, this template, known as “The Body Factory,” is designed to help clients in this industry.
- Blogger, Magazine, Fashion Blogger Template: The “Fashion Freaks” template screams sophistication and luxury if you’re in the fashion or blogging niche.
- Lawyer, Law Firm Template: For lawyers and law firms, the professional web presence provided by this template can be adapted to various practice-based industries.
The list goes on, with templates catering to photography portfolios, musicians, bands, restaurants, full-screen layouts, creative web agencies, eBooks, education or university websites, automotive businesses, mobile apps, general businesses, construction companies, and “coming soon” pages.
Now, let’s talk content pages. These templates are ideal when you want to craft specific pages. Here are some of the options:
- About Us Pages: Multiple versions are available to help you showcase your brand and story effectively.
- Our Services Page: Highlight your services with style.
- Photo Portfolio Page: This template is perfect for flaunting your work if you’re a photographer.
- Design Portfolio Page: Ideal for designers to showcase their creative projects.
- Our Team Pages: Whether you have a small or large team, these templates let you introduce your crew effectively.
- Contact Pages: Choose from various styles to make it easy for visitors to get in touch.
- Pricing Pages: Several versions are available to help you present your pricing structure professionally.
- Blog Pages: With multiple styles, these templates make sharing your thoughts and stories easy.
And that’s just the beginning. Beaver Builder continually expands its template library, ensuring you’ll find something to match your needs, whether building a stunning landing page, crafting essential content pages, or creating minimalist micro pages.
Divi vs Beaver Builder: Additional Settings
Divi Builder: Additional settings
- Additional Settings: Explore the additional settings in this section. You’ll encounter options like API settings, Post Type Integration, and Advanced settings.
- API Settings: This is where you can configure integration with Google Fonts and Google Maps.
- Post Type Integration: Here, you can enable or disable the Divi Builder for specific post types. Tailor the builder’s availability according to your needs.
- Advanced Tab: In the “Advanced” tab, you’ll find various options, including minification, static CSS file generation, and more. You can even enable the classic WordPress editor and classic Divi back-end builder.
- Theme Builder: A notable feature is the “Theme Builder” page. This is where you can manage and explore the theme builder templates you’ve created or imported. You can also import and export templates, view editing history, and more. We’ll dive deeper into this feature later in the article.
- Divi Library: In the “Divi Library” page, you’ll find a list of all your custom layouts. Here, you can manage layout categories and import or export layouts.
- Divi Role Editor: This is where you can define the level of access different user roles have. Tailor your user roles to ensure everyone has the right permissions.
- Support Center: The “Support Center” is a handy tool to check your server’s status. It provides essential information about your server. If certain options aren’t set to recommended values, Divi will notify you here so you can make the necessary adjustments. Additionally, you can configure “remote access” here, allowing Elegant Theme’s support team to access your admin dashboard to help troubleshoot any issues. Other options include safe mode and logging.
By following these steps, your Divi Builder plugin will be configured and ready to create stunning websites effortlessly. Don’t hesitate to explore the various settings to make the most out of this powerful tool.
Beaver Builder: Additional Settings
Beaver Builder isn’t shy about offering its own set of impressive features. Let’s take a closer look at what makes it stand out.
- Live Frontend Editing: Beaver Builder provides an intuitive and user-friendly live front-end editing experience. This means you can edit your web page and instantly see the exact result, eliminating any guesswork. It’s a game-changer for creating and fine-tuning your designs.
- Widget Compatibility: Beaver Builder supports both default and custom WordPress widgets. This means you have many tools to create the perfect layout. It’s all about flexibility and customization.
- Beaver Builder WordPress Widgets Image: Beaver Builder seamlessly integrates WordPress widgets
- Editor Mode: Beaver Builder considers your workflow from start to finish. When you’re ready to deliver a project to a client, the “Editor Mode” becomes your best friend. It allows you to limit the client’s abilities, ensuring they don’t accidentally mess with the core layout. It’s all about maintaining control while providing a user-friendly editing experience.
- Clean Deactivation: Here’s a standout feature: when you deactivate the Beaver Builder plugin, your page content remains intact. Sure, you’ll lose some styles, but the page will still display your content flawlessly. This starkly contrasts many other page builders that leave you with a mess of shortcodes when you deactivate them.
- Clean Deactivation Image: Beaver Builder ensures your page content remains intact upon deactivation
These unique features are part of what makes Beaver Builder a popular choice among website builders. Whether you’re a beginner or a seasoned pro, Beaver Builder has something to offer, ensuring a smoother and more efficient website-building experience.
Beaver Builder vs Divi: Pricing
When choosing between Beaver Builder and Divi for your web design needs, pricing can be crucial, especially for small businesses. Here’s a breakdown of their pricing structures:
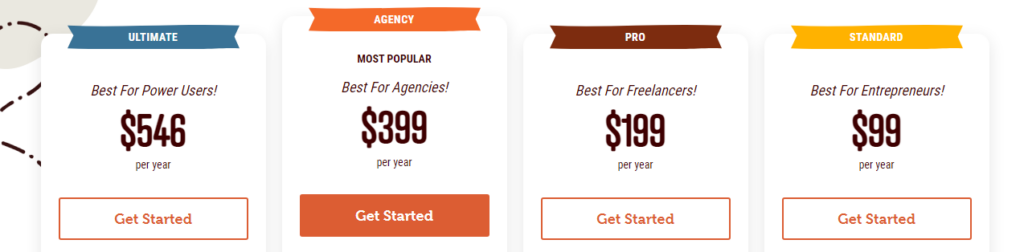
Beaver Builder Pricing:

- Beaver Builder offers a free version with limited access to modules and templates. While the core drag-and-drop functionality remains intact, you won’t have access to the full range of features.
- For premium licenses, Beaver Builder provides several options. Prices start at $99 for the Standard license, which includes the complete set of modules and templates. This is an excellent choice for individual site owners.
- Beaver Builder offers more advanced plans tailored to developers and agencies, featuring features like multisite support and white labeling.
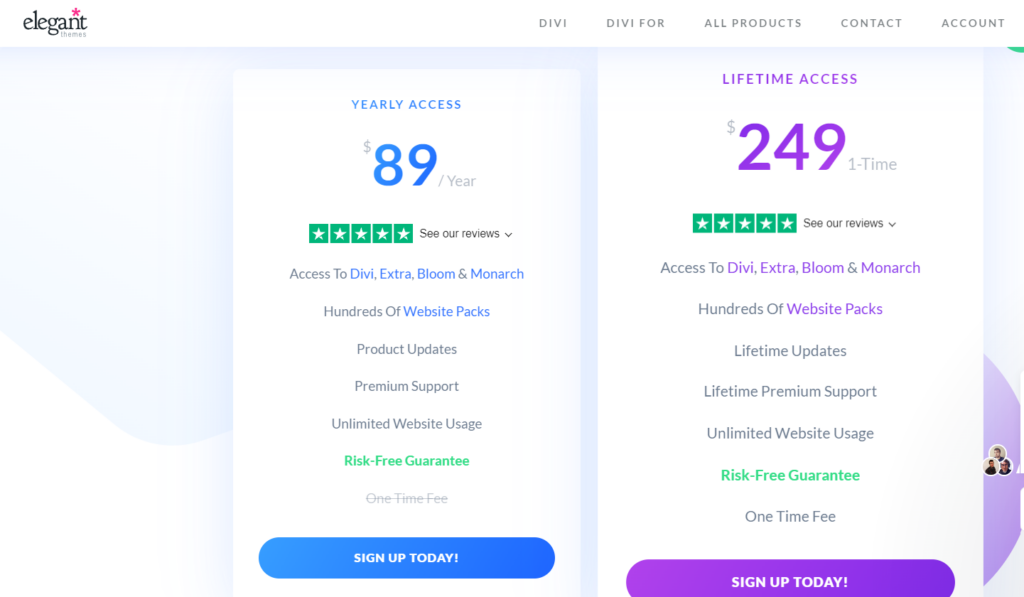
Divi Pricing:

- Divi does not offer a free version of its page builder plugin.
- Divi provides two premium license options: yearly and lifetime. The standard premium license costs $89 per year (unless there’s a sale available), making it slightly cheaper than Beaver Builder’s starting price.
- However, Divi does not offer white labeling options, which could be a drawback for those planning to use the plugin on client websites.
Ultimately, while price is an essential factor, it shouldn’t be the sole determinant when choosing between Beaver Builder and Divi. Consider your specific needs, including the features, modules, templates each platform offers, and any additional developer or agency requirements, before deciding.
Which one to Choose, Divi vs Beaver Builder?
Selecting the right page builder can be challenging, as Divi and Beaver Builder offer great features. Let’s make this decision easier by summarizing their strengths:
Choose Divi If:
- You desire complete control over your website’s layout.
- You’re comfortable with a powerful tool that allows you to create highly customized layouts once you are familiar with the options.
- You want a user-friendly interface that provides a wide range of possibilities.
Choose Beaver Builder If:
- You prefer a quick start and want to get your website up and running without complications.
- You want a page builder that doesn’t rely on shortcodes, making it easy to change your design on the fly.
- You value simplicity and efficiency in creating and modifying layouts.
Divi and Beaver Builder have their merits, so your choice should align with your needs and preferences. Ultimately, it’s about finding the one that best suits your project and workflow.
Pros & Cons: Beaver Builder vs Divi
| Aspect | Beaver Builder | Divi |
|---|---|---|
| Pros | ✔️ Simple, user-friendly interface | ✔️ Versatile frontend and backend editors |
| ✔️ Quick loading of layouts, rows, and modules | ✔️ Extensive library of premade layouts | |
| ✔️ High-quality landing and content page templates | ✔️ Thousands of customization options | |
| ✔️ Ability to save every part of your layout | ✔️ Great value through Elegant Themes membership | |
| Cons | ✖️ Higher cost for access to Beaver Builder Theme | ✖️ Steeper learning curve for Divi Builder |
| ✖️ Limited selection of premade layouts | ✖️ Higher resource requirements for efficient usage |
My experience with Divi
My journey began with Divi, a page builder offered by Elegant Themes. As soon as I installed it, I was greeted by a sleek and user-friendly interface. Divi’s drag-and-drop editor made building and customizing pages to my heart’s content easy. It felt like I had unlocked a treasure chest of design possibilities.
One of Divi’s standout features was its extensive library of pre-designed templates. These templates covered various industries and styles, from e-commerce to blogging. With a single click, I could import a template and start customizing it to suit my needs. It was a time-saver and a creative boost.
The multitude of modules and elements that Divi offered was impressive. From text and images to advanced elements like sliders and forms, Divi had it all. Each element was highly customizable, allowing me to fine-tune every aspect of my website.
As my website took shape, I marveled at Divi’s responsiveness. It ensured that my pages looked great on all devices, from desktops to smartphones. The joy of seeing my creation adapt seamlessly to different screens was unparalleled.
Quick Links:
Conclusion: Beaver Builder vs Divi in 2024
After thoroughly comparing Divi and Beaver Builder, it’s clear that both are highly regarded page builder plugins. Choosing between them can be challenging unless you’ve had extensive experience with both.
In my opinion, Elegant Themes, which offers Divi, provides excellent overall value with access to a wide range of WordPress themes and plugins. However, Beaver Builder has made a significant leap with its recent performance upgrade, making it a compelling option. It isn’t easy to favor one over the other.
Ultimately, the decision may come down to your specific needs and preferences. Divi and Beaver Builder have their strengths, so I recommend carefully considering your requirements.